Take a look at what I've been working on!












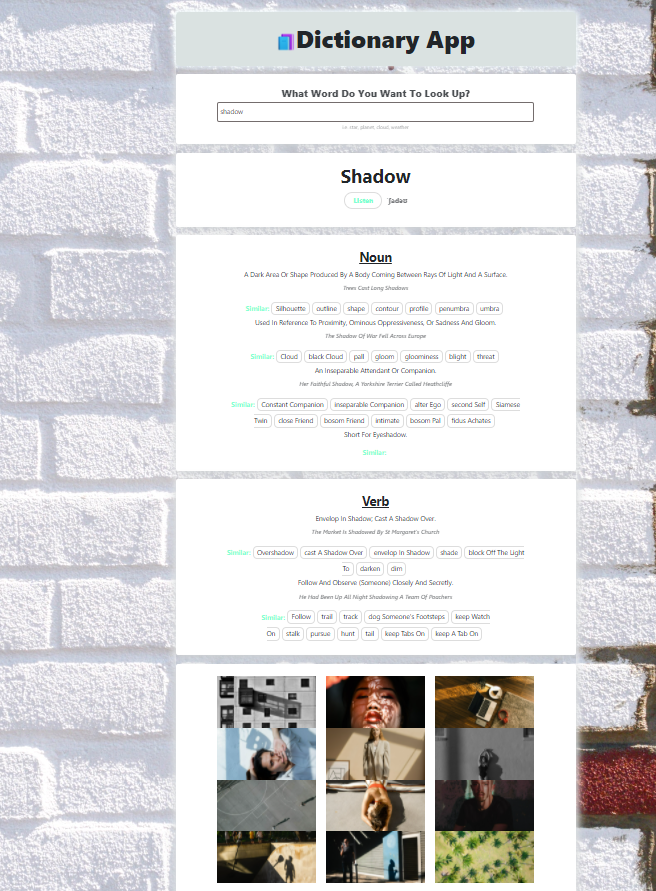
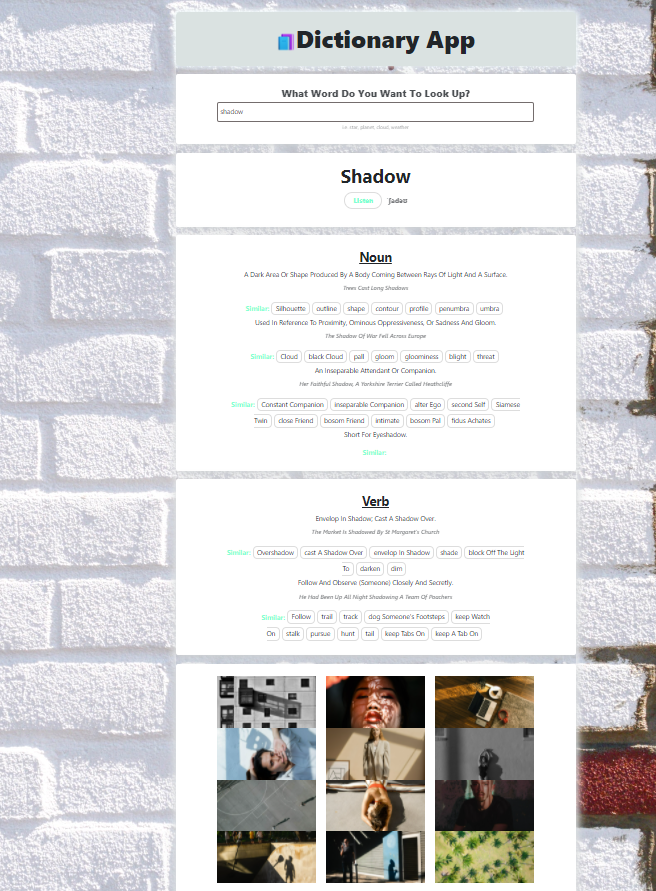
Dictionary-app developed by React.js, a live API, hosting by Netlify and repository GitHub.
click on open-source

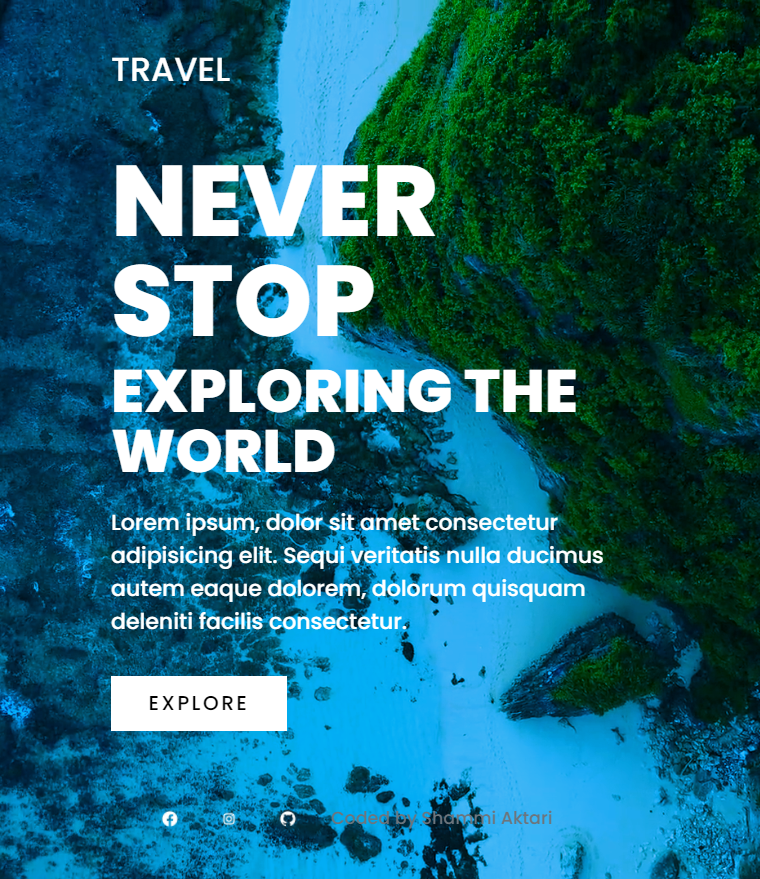
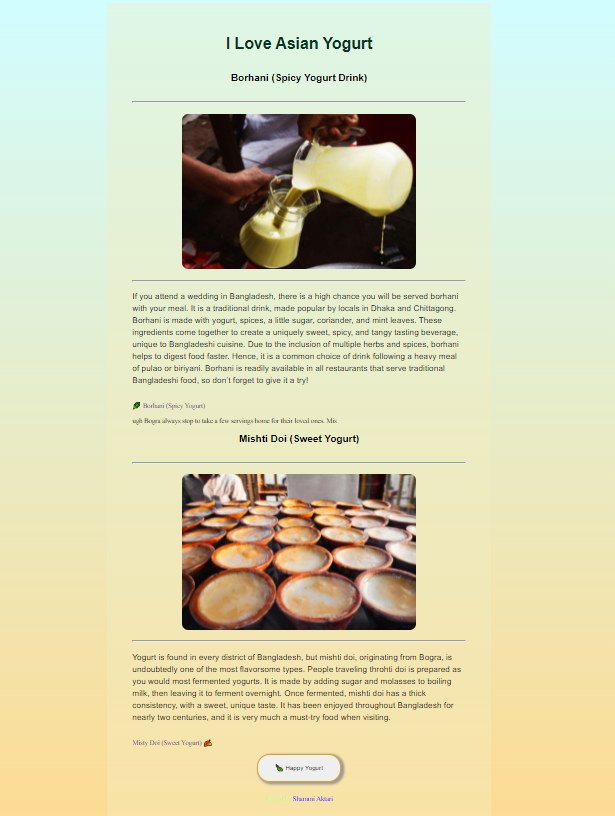
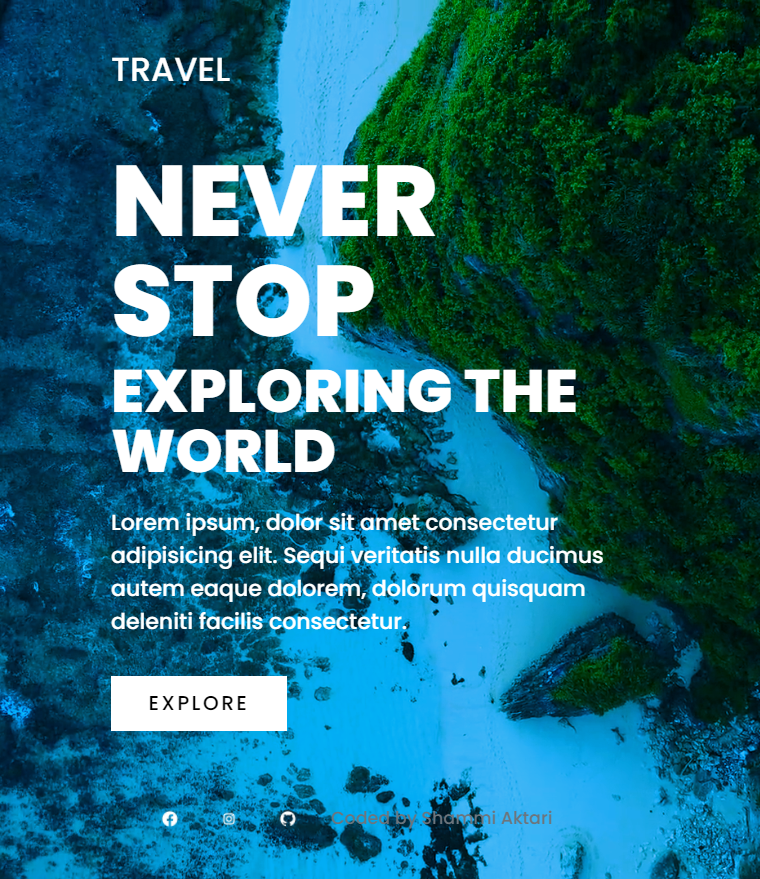
Hello travel website is developed by advance HTML & CSS. This is my one of experimental worked on video background and also responsive.
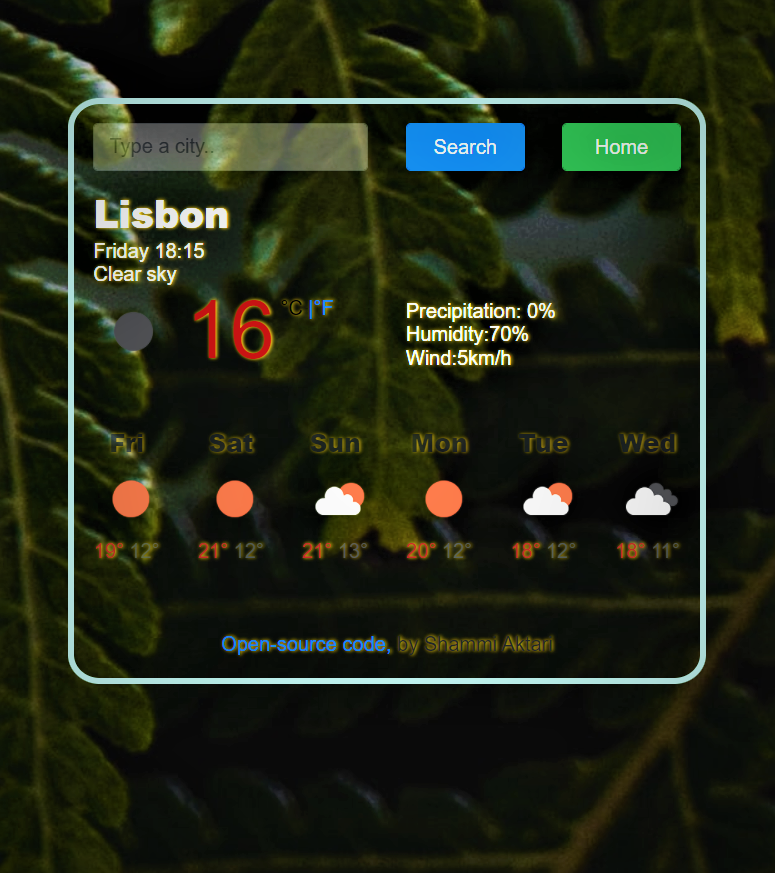
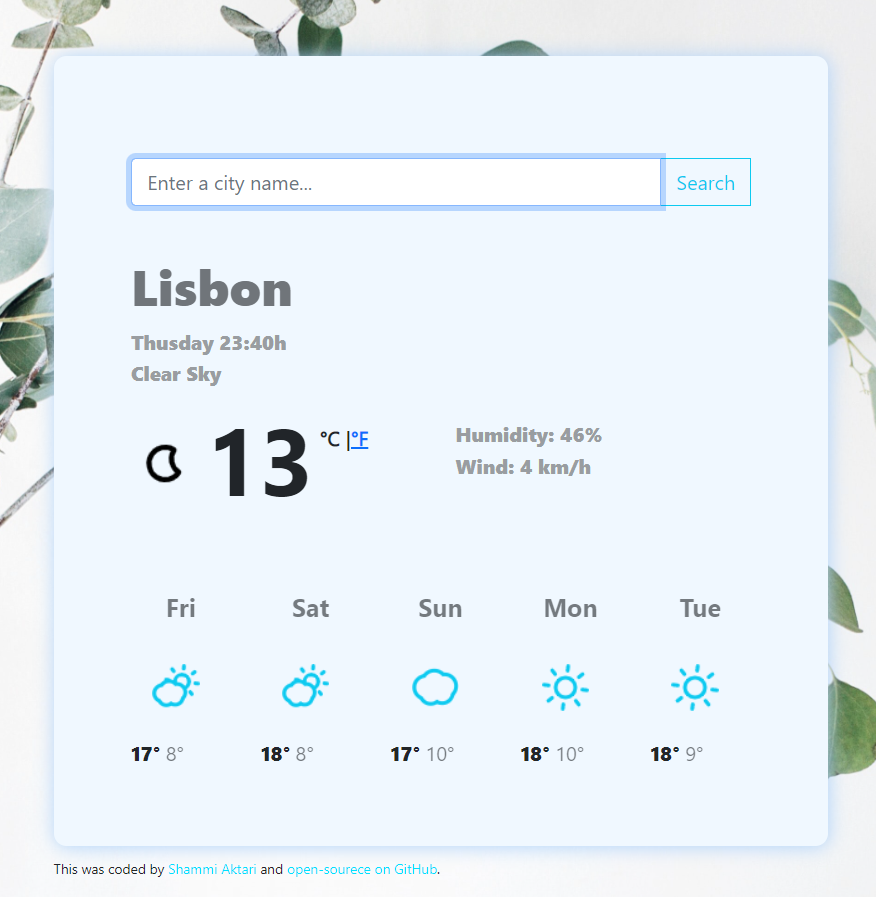
click on open-sourceThis forecast weather app developed by advanced front-end technologies such as HTML, CSS, and Bootstrap. Advanced JavaScript techniques (ES6), a live API, hosting by Netlify and repository GitHub.
React weather app is my one more weather app. This app developed by React.js.
React weather app


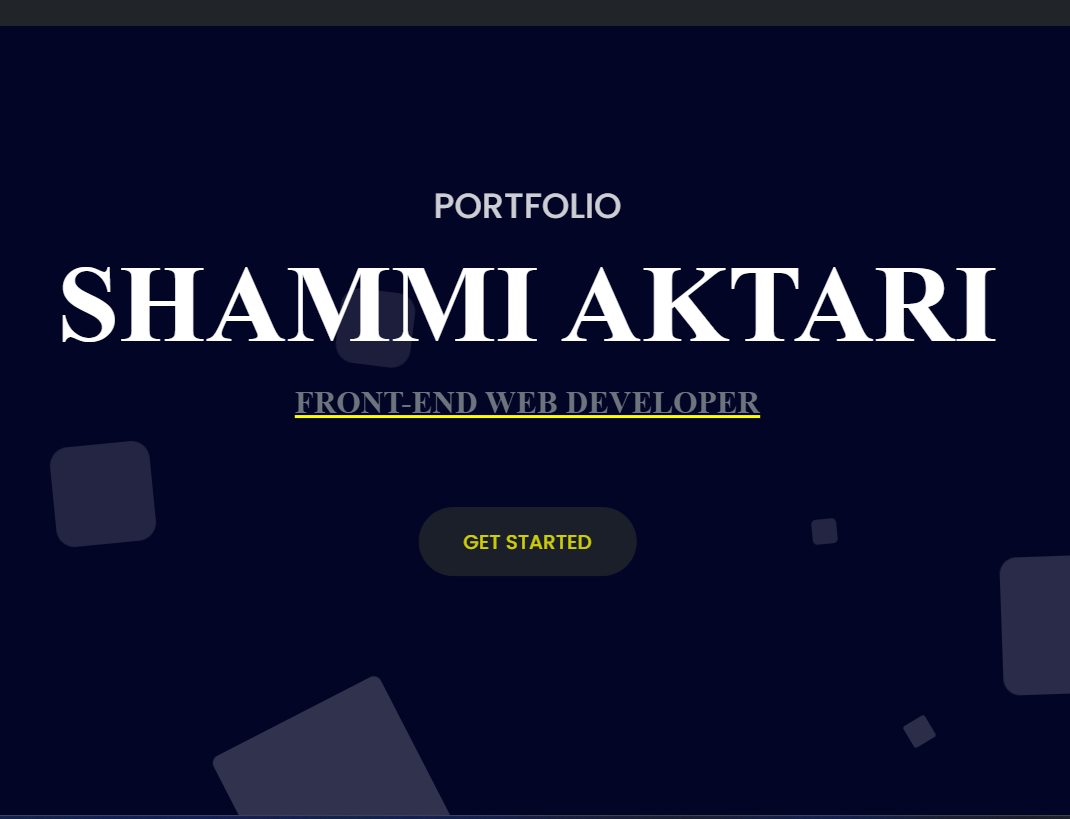
This landing page created by basics of HTML, CSS and JavaScript. Used popular coding technologies such as Visual Studio Code.
click on open-sourceContinue my coding journey by learning about responsive design to build my very own online portfolio. I used existing coding knowledge and also applied some new technologies to build a unique online portfolio. As like advanced Bootstrap (Navigation, Utility Classes, etc.), Flexbox, Multiple Page Hosting, Media Queries, and more.
click on open-source

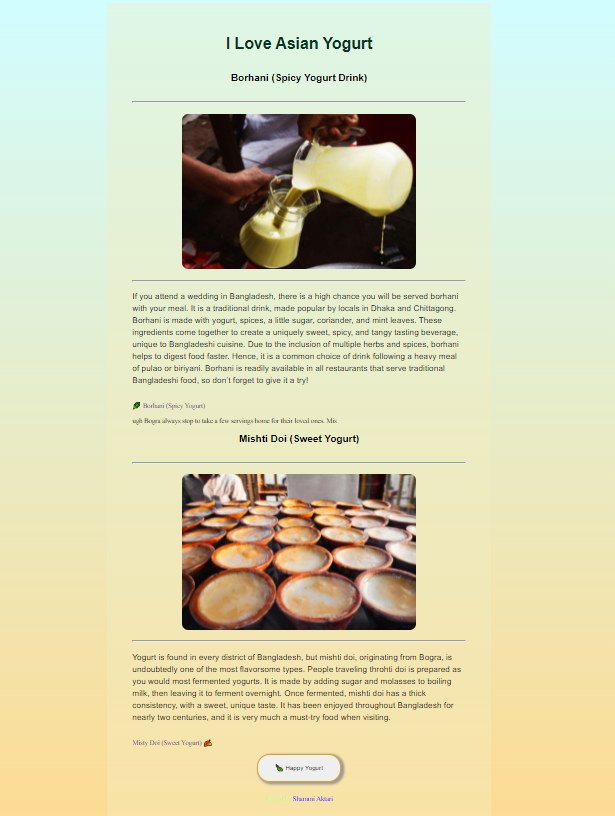
This website created by basics of Ruby and rails,SCSS, HTML, and Js. This is a group project done in Le Wagon bootcamp. Used popular coding technologies such as Visual Studio Code.
click on open-source